Blogger is a leading and largest free blogging platform. Blogger has lots of features that help us to develop and create a fantastic blog.
No doubt, a few years back, there was a lot of difference between WordPress and blogger as we can use WordPress as self-hosted, so it was more flexible because many plugins are available in the market.
But Now Blogger has introduced many features that help to design a fantastic blog. Blogger is part of Google Inc. So all the blogs are hosted on Google servers. So we don’t have direct access to the database. That’s why we can make significant changes to our blog.
We can design our blog in blogger as we want to do. We can create SEO, friendly, responsive, and different layout designs. I already listed many best responsive blogger templates.
So today, we are going to introduce another advanced gadget for blogger users that is Social Content Locker Widget. By using this widget, we can lock any of the content in our blog post with social icons. This plugin consists of Jquery.
There are many different styles available for this widget. We can change icons, style as we want to do. But the primary purpose of this plugin is only content locking with the social button. So here is the way to Add Social Content Locker Widget On a blogger blog.
Content
How To Add Social Content Locker On Blogger.
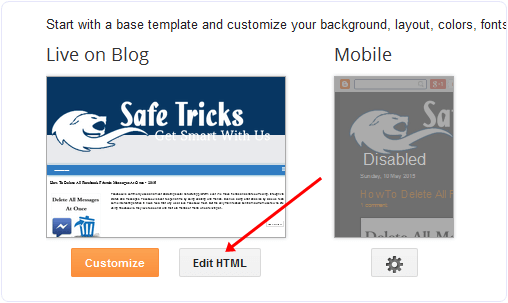
- First of open your blogger blog and then visit the template Section.
- Click on Edit HTML >> In template coding search with Ctrl+f for </head> code.
- After searching </head> code paste below-given jQuery just above the code we had searched. If the same jQuery library is available there then don’t need to paste jquery again.
- After installing jquery, now, we need to add codes for the Social content locker, which are given below.
- Copy the below-given code and paste them just below </head> Which we had searched in the previous step.
<link href=’https://googledrive.com/host/0B_1mqJd2tC8qeDVzSnBJMDh5WUk’ rel=’stylesheet’/>
<script src=’https://googledrive.com/host/0B_1mqJd2tC8qbGdmQzRZVGk3bXM’ type=’text/javascript’/>
<script type=’text/javascript’>
//<![CDATA[
jQuery(document).ready(function ($) {
$(‘#default-usage .to-lock’).sociallocker({
buttons: {order:[“facebook-like“,”twitter-tweet“,”google-plus“]},
twitter: {url:”http://twitter.com/SafeTricks“},
facebook: {url:”https://www.facebook.com/IamPahulSingh“},
google: {url:”https://plus.google.com/+SafeTricks“},
text: {
header: “Like us To Unlock This Content“,
message: “This content is locked. Like us on Facebook, Twitter or Google plus to unlock it.”
},
locker: {close: false, timer: 0,},
theme: “dandyish”
});
});
//]]>
</script>
Customizations For Social Content Locker
After Pasting all the above-given codes now you need to do a little bit of customization Which is as follows:-
- Replace the codes by matching color codes given to text in coding and also in the below settings.
- To Change Order of Button Simple The Values With each other.
“facebook-share“
“google-plus“
“google-share“
“twitter-tweet“
“twitter-follow“
“LinkedIn-share“
- Simple change the button and their order if you want.
- Now Replace The URL With your own Yours
https://www.facebook.com/IamPahulSingh
https://plus.google.com/+SafeTricks
- After Replacing URLs Next step is to replace text for heading and message, which will appear on your social locker.
- The further Step is To Change the Theme of the Social Content Locker.
- From the above codes, replace the value for a theme with below-given laws.
“glass”
“starter“
“secrets”
“dandyish“
How To Add Social Content Locker Into Blog Post.
- After adding and replacing values for all the above-given codes successfully.
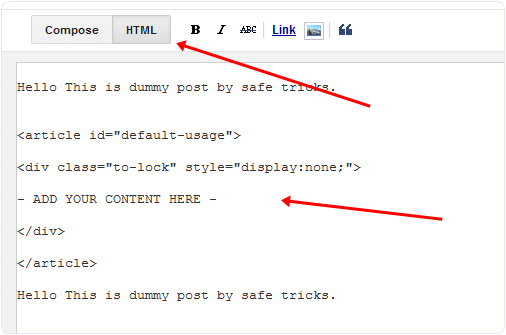
- To add social locker within your blog post, copy below code and paste them into HTML tab of blog post.
<div class=”to-lock” style=”display:none;”>
– ADD YOUR CONTENT HERE –
</div>
</article>
- Now Replace the – ADD YOUR CONTENT HERE – code with the text, URL, image, video, or anything which you want to place behind the social locker.
- Then publish your article and see Social locker working live. If anyone wants to access locked content, He or she has to share on any of the listed networks below accessing content.
In conclusion, we hope you enjoy this article and also like Social Content Locker for Blogger. If you face any difficulties while implementing the above-given codes, feel free to ask us in the comments.