Social media profiles are important to grow readership for any blog. As we all know Facebook is the largest platform to connect with people. Facebook is an established platform for entertainment and as well as business.
Many online businesses are using Facebook to grow their business. So Facebook Pages are the best place for sharing the latest updates or our products with readers. On the other hand, every webmaster always prefers to add social profiles on their website or blog.
By adding Facebook like box to the blog you can grow readership. So it is important to add them to blogs or websites. As there are many social plugins introduced by Facebook which we can easily use.
Just like we prefer to use the Facebook comment box and many others like Facebook like button on every blog post. In the same, we all want to add Facebook like box to blogger or WordPress sidebar. So, today here we will explain to you the method to add Facebook like box to blogger or WordPress easily.
Content
How To Add Facebook Like Box To Blogger Or WordPress. ?
Part 1:- Steps Add Social Plugin Script To Blogger.
Install Social Plugin Library On Blogger.
First Of all, we need to add JavaScript to make Facebook social plugins compatible with blogger.
- To install JavaScript code, Open your blog >> Then Go to Template Section >> Then Click On Edit HTML.
- Now Search with CTRL+F for code <Body> and paste below given code just after <body> tag.
<div id='fb-root'/>
<script>
window.fbAsyncInit = function() {
FB.init({
appId : '1065595340222456',
xfbml : true,
version : 'v2.7'
});
};
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>
Now Save your Blogger Template all done.
Add Facebook Like Box On Blogger:-
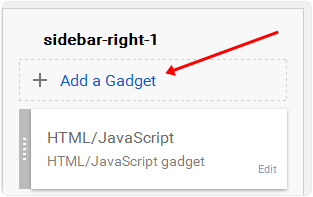
- Go To Layout Section of your blog >> Then Click On Add a gadget option where you want show Like Box.

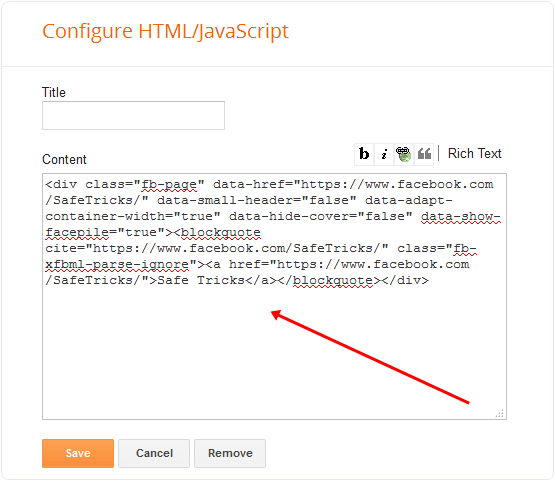
- Then Click On HTML/JavaScript. Now copy-paste below given code.
<div class="fb-page" data-href="https://www.facebook.com/SafeTricks/" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"><blockquote cite="https://www.facebook.com/SafeTricks/" class="fb-xfbml-parse-ignore"><a href="https://www.facebook.com/SafeTricks/">Safe Tricks</a></blockquote></div>
- Replace https://www.facebook.com/SafeTricks/ with your own page URL.

- Facebook Like box is successfully installed.
Part 2:- Steps To Install Facebook Like Box On WordPress.
Install Social Library On WordPress.
WordPress users, also need to install the same social plugin JavaScript into their blog.
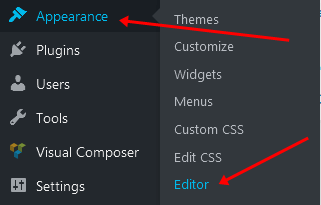
- So they need to for this path Appearance >> Editor.

- Then all different pages codes will appear on the right sidebar. Simple select Header.php or any similar PHP file.
- In the Header.php file just place the below-given code after the <body> tag.
<div id='fb-root'/>
<script>
window.fbAsyncInit = function() {
FB.init({
appId : '1065595340222456',
xfbml : true,
version : 'v2.7'
});
};
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>- Now save settings and all done.
In case you are not able to find and install then I recommend searching for any header and footer plugin available for WordPress.
For WordPress Users.

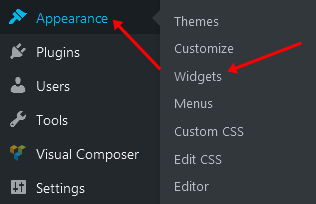
- Go To Appearance >> Widgets >> Add Text Box To Sidebar.

- Now Copy pastes the below-provided code and saves it.
<div class="fb-page" data-href="https://www.facebook.com/SafeTricks/" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"><blockquote cite="https://www.facebook.com/SafeTricks/" class="fb-xfbml-parse-ignore"><a href="https://www.facebook.com/SafeTricks/">Safe Tricks</a></blockquote></div>
- Replace https://www.facebook.com/SafeTricks/ with your own page URL.
- You have successfully installed Facebook like a box.
For Manual Customizing Of Facebook Like Box.
If you want to do little changes in the Facebook box manually then simply follow the explained customization.
These customizations are for the Facebook like box code which we have installed on the sidebar section.
- If you want to make background header small then change data-small-header=”false” >> data-small-header=”true”
- If you want to hide cover picture then change data-hide-cover=”false” >> data-hide-cover=”false”
- If you want hide faces of friends then change data-show-facepile=”true” >> data-show-facepile=”true”
If you want to show the latest Page Posts, events, or custom message then add the below-given code after data-href=”https://www.facebook.com/SafeTricks/”
For Posts data-tabs=”timeline”
For Events data-tabs=”events”
For Message data-tabs=”messages”
- If you want to show all at the same time just add commas between then like data-tabs=” timeline, events, messages”
We hope you all have learned a method to add Facebook like box to blogger & WordPress. If you face any kind of problem while installing or doing any change with Facebook like a box. Feel free to share your queries in the comments.
