Facebook developers always try to make the user experience better with its features and Facebook itself. So that’s why Facebook developer also introduces Badges and social plugins which includes several helpful things for the rest of the web.
For the list of several best plugins, the Facebook comment is one of them. Facebook Comment box helps your blog visitor to comment on your blog via Facebook account.
Facebook comments also help to increase your site traffic because if someone uses its account to say, then your mentioned post automatically comes in their news feed, which increases chances for getting more visitors.
We have already discussed the advantages of adding Facebook Like Box. And, using Facebook Like button in between articles.
Facebook Comments box also helps you to make your blog user-friendly if you have great visitors from Facebook. So if you want to add Facebook comment into your blogger’s blog, then follow below given simple steps carefully.
Content
How To Add Facebook Comment Box To Blogger. ?
Part 1:- Create App For Facebook Comment Box.
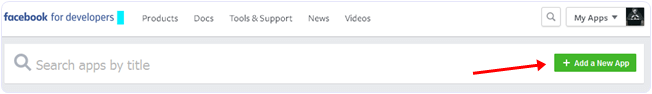
- First of all, you need to create an app on Facebook. If you know-how, visit the below-given link.

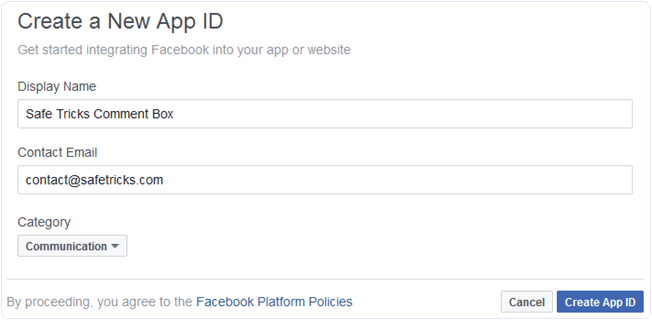
- Then Popup Window will appear to fill in details regarding the Facebook app.
- Fill Display Name, Contact Email, and select category, and after that, click on Create App ID.

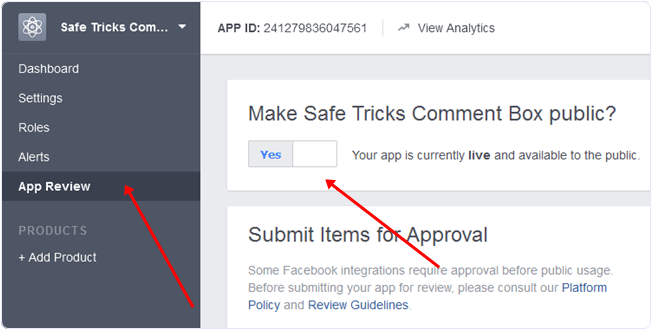
- Within a few secs, a new app will get created. Now you have to change app review status from developer mode to the public, as shown below.

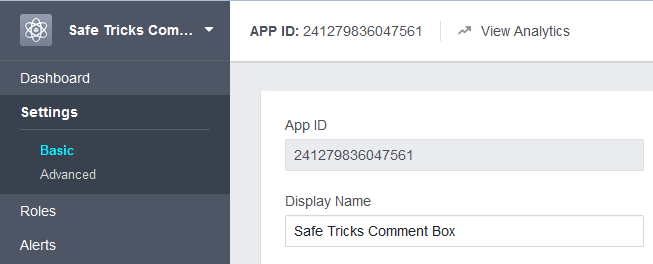
- Now Copy Paste App ID For use in further steps. If you are unable to find a simple locate as shown below.

Part 2:- Settings For Blogger According To Facebook Plugins.
- Open Your Blogger Template section of Blog >> Then Edit HTML.
- Now Search for <html and Replace it with the below code.
<html xmlns:fb='http://www.facebook.com/2008/fbml'- Now Search <head> and paste the below code just below the searched tag.
<meta expr:content='data:blog.pageTitle' property='og:title'/>
<meta expr:content='data:blog.url' property='og:url'/>
<meta content='Safe Tricks' property='og:site_name'/>
<meta content='Blog-Logo-Image' property='og:image'/>
<meta content='Your-App-Id' property='fb:app_id'/>
<meta content='http://www.facebook.com/SafeTricks' property='fb:admins'/>
<meta content='article' property='og:type'/>
Replace:-
Safe Tricks:- With Blog Name.
Blog-Logo-Image:- With Logo Image.
Your-App-Id:- With Facebook APP ID.
SafeTricks:- With Facebook Page Username.
So these settings will helps to debug webpage according to Facebook graph APIs in a better way.
Part 3:- Add Facebook Comment Box In Blogger Template.
- Go To the Edit HTML section of your blogger template.
- Search By CTRL+F For <body> OR <body expr:class=’"loading" + data:blog.mobileClass’>
- Now Replace APP ID with yours from below given code.
<div id='fb-root'/>
<script>
window.fbAsyncInit = function() {
FB.init({
appId : 'APP-ID',
xfbml : true,
version : 'v2.7'
});
};
(function(d, s, id){
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {return;}
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
</script>- Copy above given code and paste it just below <body> OR <body expr:class=’"loading" + data:blog.mobileClass’> as shown below.

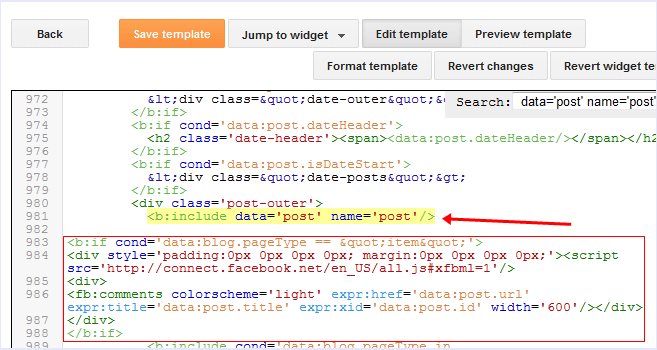
- Now search again by CTRL+F in the template section for
<b:include data='post' name='post'/>
- Then Paste the below-given code just below the searched code.
<b:if cond='data:blog.pageType == "item"'>
<div style='padding:0px 0px 0px 0px; margin:0px 0px 0px 0px;'><script src='https://connect.facebook.net/en_US/all.js#xfbml=1'/>
<div>
<fb:comments colorscheme='light' expr:href='data:post.url' expr:title='data:post.title' expr:xid='data:post.id' width='600'/></div>
</div>
</b:if>
- After posting both codes in an inaccurate position. Save your template code.

- Now Checkout, any of your published posts, to check Facebook comment box is visible or not.
- In case you feel to adjust the width of the comment box, then change values of width =’600′ according to your choice.
Part 4:- Steps To Hide Blogger Comment Box.
- If you want to hide your blogger comment box
- Then go Settings tab of blog >> Then Post and Comments
- Now Change Comment Location to Hide and then save settings.
In conclusion, we hope this guide proves helpful to you. For any assistance, questions, or queries, feel free to leave a comment below. Share this guide with your friends as well.
