Every Blogger or Website developer always has an issue with hosting CSS, javascript, and other necessary scripts or codes externally for their blog or website. It is essential to host coding files externally to reduce the size of our template and also to make your coding neat.
Because if we use all the scripts within your template, then it becomes complicated to understand and search for anything in coding.
So hosting files in the right place is also necessary. Just like we host any script on a platform that is not so popular, then there are some chances of getting a not responding error.
Even those platforms take more time to execute codes, so host your files at a place where servers’ response time is faster and reduces site loading speed. For this purpose, Google Drive is the best place.
We may use Google Drive for storage, but Google Drive has a vast number of features which useful for web development. Even you can create your contact form, surveys, spreadsheets, host downloading files, and many more things you can do with Google Drive.
So today We will explain to you all the functioning of Google Drive, which will help to understand how to host files on google drive just like we can upload CSS, javaScript any other script free.
Content
How To Host Files On Google Drive. ?
Part 1:- Prepare Your Coding File For Host.
- First, your need to create a file of that particular code that you want to host on google drive. Just like any piece of CSS, JS, HTML, or any other that wish to host simple many files of their coding.
- Copy your coding, which you are having selected to host. Just like here, I am doing with my CSS codes in the same, you can host other languages’ codes.
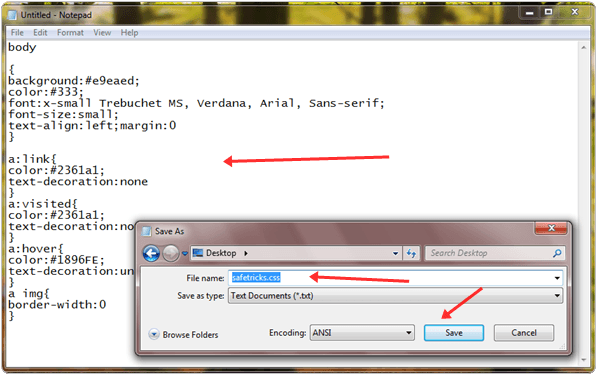
- Open Notepad, Paste your copied codes and save them with.CSS an extension just like safetricks.css
- In the same way, if you want to host a JavaScript use.JS extension at the end and your file like Safetricks.js
- Then save your codes after doing all these things in the right manner.
Part 2:- Upload Your File on Google Drive.
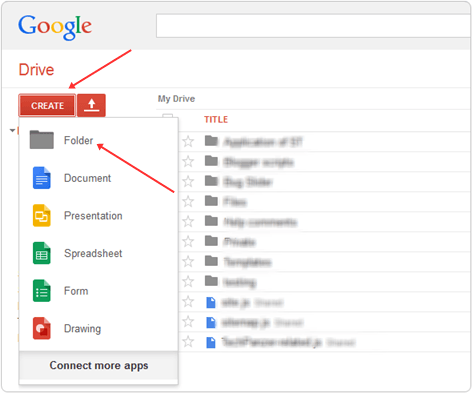
- Open Google Drive and log in with your Gmail account. After login from the right side, click on the Create button then make a new separate folder for your hosted files.
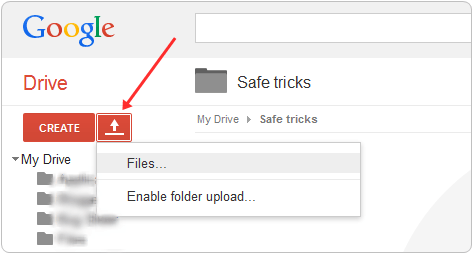
- After creating a new folder and opening it and then just on the right of the creating button, there is an option for uploading or even you drag your file to upload.
- Select your file, which we have created in Part 1.
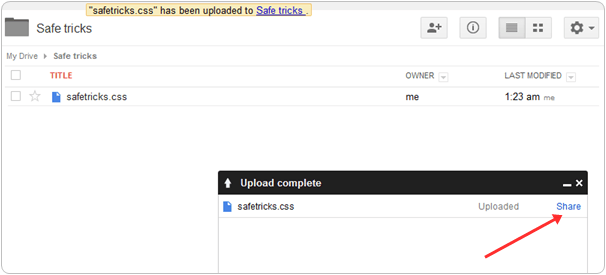
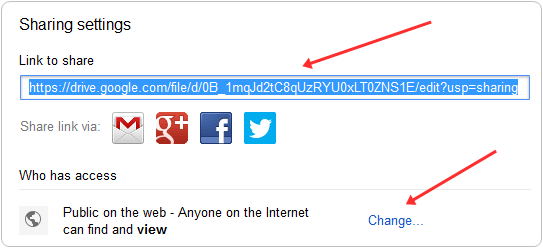
- After uploading, click on the share button, as shown in the screenshot.
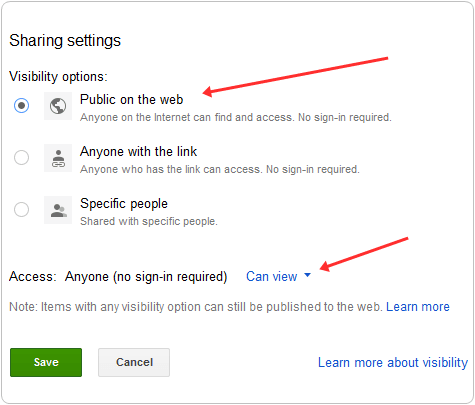
Change your settings from Private to public for your uploaded file just because if you are using a script within your blog or site.
If it is hosted as public, then it will work for every user of the website, but in case if you left them as private, then it required permission for its work for every user, which means it will not work.
So don’t forget to change it to the Public and then save it.

- After saving you will get the link of your uploaded file Simply copy that link and paste it into Notepad for further usage.
Part 3:- Use Hosted File Within Your Template.
- After completing all the processes explained above accurately, you will get a link to your hosted file which something links to this one
- The above link file is in the format for only sharing not in the format for hosting codes. So to use that file as a hosted file you need to use them as shown below
- After making these changes, you will get a file in the below format, which is ready to use. If you know designing then it, is not an issue but if you don’t know how to use your hosted file link within your design then select your format
For CSS Stylesheets
For JavaScript
- Replace google-drive-link-here with your ones and paste it in your design before <head> tag for CSS and paste it after <body> for JavaScript. For Blogger go-to template section >> Edit HTML and then search for <head> or <body>
Some Benefits To Host Files On Google Drive.
- As the name explains everything, it’s Google’s product which means the best quality service and trusted platform.
- Google Drive is having a lot of space. For per account, we get 15GB for storage, which is enough consideration in case all space gets full, then you can upgrade from free to premium for space.
- The loading Speed of hosted files is faster than other services just because of the unlimited bandwidth provided by Google servers and reliable speed.
- Flexible for usage and easy to understand even you can number of different types of files on your drive without any limitations.
- Last, but not least, it’s free to use, which is the best part.
Need Help Regarding This Topic?
In conclusion, we hope that this little bit of effort will help you a lot to host files on google drive. In case you face any problems while doing this process. Must leave your comment, and we will help you to solve your issues ASAP.